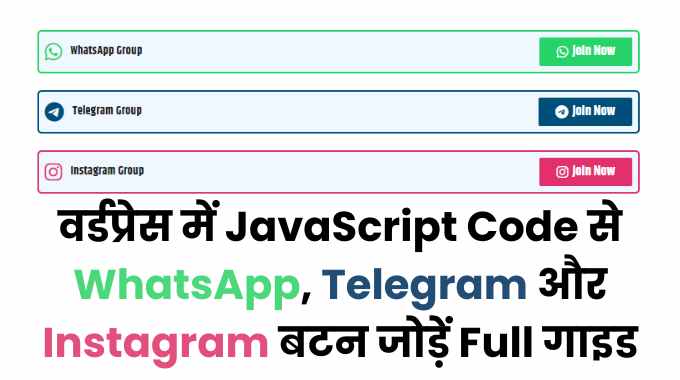
वर्डप्रेस वेबसाइट पर हमें कई बार अपने कंटेंट में ऐसे कोड (Join Button) जोड़ने की ज़रूरत होती है, जो कि खास स्थानों पर दिखे, जैसे कि विज्ञापन, प्रमोशनल कंटेंट, या फिर किसी सोशल मीडिया ग्रुप के लिंक। इस आर्टिकल में हम आपको बताएंगे कि कैसे आप Ad Inserter Plugin का उपयोग करके हर पोस्ट के पहले पैराग्राफ से ठीक पहले एक आकर्षक बटन का सेटअप कर सकते हैं, जिसमें WhatsApp, Telegram और Instagram के ग्रुप जॉइन करने के लिंक शामिल होंगे।
नीचे दिए गए कोड को आप अपनी वेबसाइट पर उपयोग कर सकते हैं। इस कोड को जोड़ने के लिए आपको Ad Inserter Plugin का इस्तेमाल करना होगा। आइए जानते हैं इस पूरे प्रोसेस को स्टेप-बाय-स्टेप।
Step 1: Ad Inserter Plugin इंस्टॉल करें
सबसे पहले, आपको वर्डप्रेस डैशबोर्ड में लॉगिन करना होगा और फिर Ad Inserter Plugin को इंस्टॉल करना होगा।
- Plugins > Add New पर क्लिक करें।
- सर्च बार में “Ad Inserter” टाइप करें और प्लगइन को ढूंढें।
- Install Now पर क्लिक करें और फिर इसे Activate करें।
Step 2: Ad Inserter के सेटिंग्स में जाएं
प्लगइन को इंस्टॉल करने के बाद, वर्डप्रेस डैशबोर्ड में Settings > Ad Inserter पर जाएं। यहाँ आप अलग-अलग ब्लॉक में (Join Button) कोड इंसर्ट कर सकते हैं।
Step 3: ब्लॉक में कोड इंसर्ट करें
- Ad Inserter के अंदर, आपको अलग-अलग ब्लॉक्स दिखाई देंगे। किसी भी एक ब्लॉक (जैसे Block 1) पर क्लिक करें।
- Code Area में नीचे दिए गए कोड को पेस्ट करें:
html
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
<style>
.group-card {
margin-bottom: 20px;
position: relative;
border: 2px solid transparent;
border-radius: 5px;
background: #f0f8ff;
display: flex;
align-items: center;
padding: 7px;
justify-content: space-between;
overflow: hidden;
}
.whatsapp-card {
animation: whatsapp-border-animation 1s infinite;
}
.telegram-card {
animation: telegram-border-animation 1s infinite;
}
.instagram-card {
animation: instagram-border-animation 1s infinite;
}
@keyframes whatsapp-border-animation {
0% {
border-color: transparent;
}
50% {
border-color: #25d366;
}
100% {
border-color: transparent;
}
}
@keyframes telegram-border-animation {
0% {
border-color: transparent;
}
50% {
border-color: #004F7A;
}
100% {
border-color: transparent;
}
}
@keyframes instagram-border-animation {
0% {
border-color: transparent;
}
50% {
border-color: #E1306C;
}
100% {
border-color: transparent;
}
}
.seoquake-nofollow {
display: inline-flex;
align-items: center;
justify-content: center;
font-size: 1rem;
font-weight: bold;
text-decoration: none;
padding: 5px 20px;
border-radius: 2px;
flex-shrink: 0;
transition: all 0.3s ease-in-out;
color: white !important;
}
.seoquake-nofollow i {
margin-right: 5px;
}
.whatsapp-card .seoquake-nofollow {
background: #25d366;
}
.telegram-card .seoquake-nofollow {
background: #004F7A;
}
.instagram-card .seoquake-nofollow {
background: #E1306C;
}
.seoquake-nofollow:hover {
transform: scale(1.05);
}
</style>
<div class="group-card whatsapp-card">
<span style="display: flex; align-items: center;"><i class="fab fa-whatsapp" style="font-size:24px;color:#25d366;"></i>
<span style="font-weight: bold; margin-left: 10px; font-size: 0.9rem !important;">WhatsApp Group</span>
</span>
<a class="seoquake-nofollow" href="YOUR URL HERE PASTE" rel="nofollow noopener noreferrer" target="_blank">
<i class="fab fa-whatsapp"></i> Join Now
</a>
</div>
<div class="group-card telegram-card">
<span style="display: flex; align-items: center;"><i class="fab fa-telegram" style="font-size:24px;color:#004F7A;"></i>
<span style="font-weight: bold; margin-left: 10px; font-size: 0.9rem !important;">Telegram Group</span>
</span>
<a class="seoquake-nofollow" href="YOUR URL HERE PASTE" rel="nofollow noopener noreferrer" target="_blank">
<i class="fab fa-telegram"></i> Join Now
</a>
</div>
<div class="group-card instagram-card">
<span style="display: flex; align-items: center;"><i class="fab fa-instagram" style="font-size:24px;color:#E1306C;"></i>
<span style="font-weight: bold; margin-left: 10px; font-size: 0.9rem !important;">Instagram Group</span>
</span>
<a class="seoquake-nofollow" href="YOUR URL HERE PASTE" rel="nofollow noopener noreferrer" target="_blank">
<i class="fab fa-instagram"></i> Join Now
</a>
</div>
Step 4: अपना URL जोड़ें
ध्यान दें, कोड में जहां “YOUR URL HERE PASTE” लिखा है, वहां आपको अपने ग्रुप का सही URL डालना होगा। उदाहरण के लिए:
WhatsApp ग्रुप के लिए: href="https://chat.whatsapp.com/yourgroupurl"
Telegram ग्रुप के लिए: href="https://t.me/yourgroupurl"
Instagram ग्रुप के लिए: href="https://instagram.com/yourgroupurl"
इसे ध्यान से बदलें ताकि यूज़र्स सीधे आपके ग्रुप को जॉइन कर सकें।
Step 5: Code के स्थान का चुनाव करें
अब आपको यह तय करना होगा कि यह कोड (Join Button) कहां प्रदर्शित होगा। अगर आप चाहते हैं कि यह कोड हर पोस्ट के पहले पैराग्राफ से पहले दिखे, तो:
Before Content का चयन करें।
फिर Paragraph ऑप्शन में जाकर ‘Before First Paragraph’ चुनें। इससे यह कोड हर पोस्ट में पहले पैराग्राफ से ठीक पहले (Join Button) दिखाई देगा।
Step 6: सेव और टेस्ट करें
अब Save All Settings पर क्लिक करें। आपकी सेटिंग्स सेव हो जाएंगी और अब आपका कोड हर पोस्ट के पहले पैराग्राफ से पहले प्रदर्शित होगा।
Step 7: जाँच करें
अब अपनी वेबसाइट पर किसी भी पोस्ट को खोलें और देखें कि कोड सही तरीके से प्रदर्शित हो रहा है या नहीं। अगर कोई दिक्कत आती है, तो आप Ad Inserter की सेटिंग्स में जाकर इसे एडजस्ट कर सकते हैं।
Ad Inserter Plugin का उपयोग करके आप बड़ी आसानी से अपनी वेबसाइट पर कोड्स जोड़ सकते हैं। ऊपर दिए गए कोड से आप WhatsApp, Telegram और Instagram ग्रुप्स के लिंक को आकर्षक बटन के रूप में दिखा सकते हैं। ध्यान रखें कि जहां “YOUR URL HERE PASTE” लिखा है, उसे अपने सही URL से बदलें। इससे आपके यूज़र्स आपके ग्रुप्स को आसानी से जॉइन कर सकेंगे, जिससे आपकी वेबसाइट की इंटरएक्शन और एंगेजमेंट बढ़ेगी।
SEO टिप्स:
- अपने ग्रुप्स के लिंक को सही ढंग से इंसर्ट करें ताकि यूज़र्स को सही पेज पर रीडायरेक्ट किया जा सके।
- इस तरह के इंटरएक्टिव कंटेंट को जोड़ने से आपकी वेबसाइट की यूज़र एंगेजमेंट बढ़ सकती है, जिससे SEO में भी सुधार होगा।
- सुनिश्चित करें कि आप अपने वेबसाइट की अन्य SEO पहलुओं जैसे कि कीवर्ड्स और मेटा डेटा पर भी ध्यान दें।
इस गाइड को फॉलो करके आप आसानी से इस कोड को अपनी वर्डप्रेस वेबसाइट पर लगा सकते हैं और यूज़र्स को अपने ग्रुप्स से जोड़ सकते हैं।